
以前よりGoogleのAdsenceから「ページの表示速度が遅い」とお叱りを受けていて少しずつチューニングを行っているのですが、ネット界隈でGTmetrixが盛り上がっている?みたいなので、GTmetrixとGoogleのPageSpeed Insightsでモニタリングしながらチューニングを行っていく。ただソースなどは既にいくつか最適化しています。Wordpressで半分オリジナルのbootstrapを利用したサイトになります。レンタルサーバーはさくら。
施策前モニタリング(トップページ)

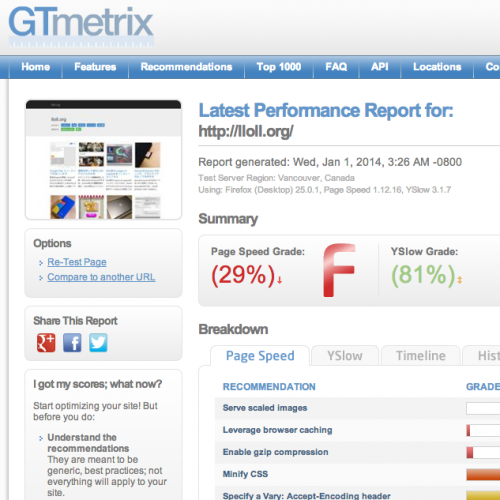
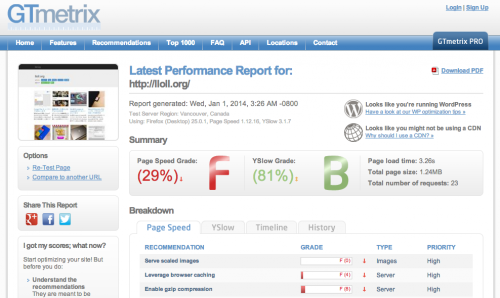
GTmetrixによるPage Speed Gradeが29%のFランク。主に「画像がでかい」「CSSとかjsが遅い」「圧縮しろ」って言われてる感じ。

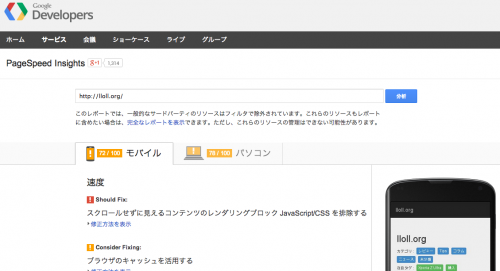
GoogleのPageSpeed Insights、いつの間にかデザインリニューアルされている。点数はモバイルで60点、パソコンで66点。モバイルが先に記述されている当たりにgoogleの意図が見えてくる。こちらもほぼ同じ事を指摘されている。以前gzipとhtml圧縮しようとしたんだけど、.htaccessの記載をミスしてサイトがおかしくなってしまってから放置していた。ちなみにlloll.orgはレスポンシブデザインを採用しています。モバイルファーストで頑張ります。
下層ページも確認してみたが、同様の指摘で、内容は広告以外はほとんど変わらないので、トップページのみでモニタリングする事にした。
CSSとjavascriptの外部ファイルをgzip化
そもそもこのサイトはbootstrapのフレームワークを利用しているので、結構巨大なCSSとjavascriptを読み込んでいる。これは製作スキルと製作時間を短縮する為なので仕方が無い。基本的にはアップデートの際に移行が楽なように、大本のファイルはほとんど弄っていなく、無駄なスペースを取り除いたバージョンもあるが、フルバージョンを読んでいる。
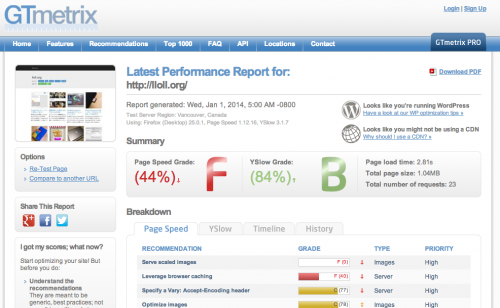
手始めに、bootstrap.css(120KB)をgzipで圧縮。bootstrap.css.gz(21KB)。あと読み込んでいるjsを全部圧縮。.htaccessで、gzipで圧縮したCSSとjsを参照できるようにして完了。これだけでGTmetrixが42%ランクFと+13%の改善。Googleがモバイル70点、パソコン76点になった。
googleは、CSSの非同期とユーザーキャッシュを利用しろと指示してきている。GTmetrixは画像サイズとユーザーキャッシュを利用しろと指示してきている。
ユーザーキャッシュの設定
下記のサイトを参考にさせていただき、画像に対してユーザーキャッシュを設定してみました。
遂にさくらのレンタルサーバでmod_expiresが使用可能に!さっそく試してみた
ExpiresActive On
ExpiresByType image/gif “access plus 1 weeks”
ExpiresByType image/png “access plus 1 weeks”
ExpiresByType image/jpg “access plus 1 weeks”
GTmetrixが44%ランクF。Googleがモバイル72%、パソコン78%。あとは画像の圧縮率を上げる必要がある、、、一度やるだけならばサーバーの画像に対して一括で画像圧縮をかければいけそうだが、根本解決にはならなさそう。(できるだけ綺麗な画像を掲載したいとのせめぎ合い)
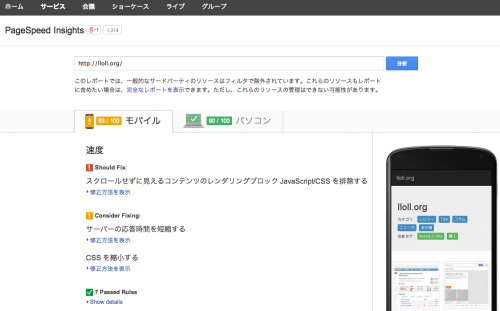
現時点のスコア

スコアはそれほど上がっていませんが、3.26秒から2.81秒へ。

googleは表面上のスコアは、モバイル60%から72%まで改善されました。
お正月の大掃除ということでファイル圧縮と、ユーザーキャッシュにチャレンジしてみましたが、少しでも体感速度を上げて行きたいですね。残す課題はjsの非同期処理と、画像の圧縮周りでしょうか。
追記
上記のimage/jpgをimage/jpegにしました。表記ミスです。googleのモバイルで75%。また画像を「ImageOptim」というmac用のアプリケーションで、サーバーから画像をダウンロードしてきて一括で圧縮処理をかけました。全720ファイル、激しく圧縮したところ、79.6MBが64.6MBになりました。更に全体にgzipをかけるが如くphp.iniにzlib.output_compression=onを記述しました。

83%まで来てなかなか良いスコアではないでしょうか。世の中のトラフィックの半分をスマートフォンが占めるようになっていくので外でも快適に見れるサイトを目指します。